Uploadify v2.1.0 ©2009 by Ronnie Garcia Developed by Ronnie Garcia and Travis Nickels www.uploadify.com www.ronniesan.com. This plug-in allows you to change any element with an ID attribute on your page into a single or multiple file upload.
Makes Plone File Uploads easy
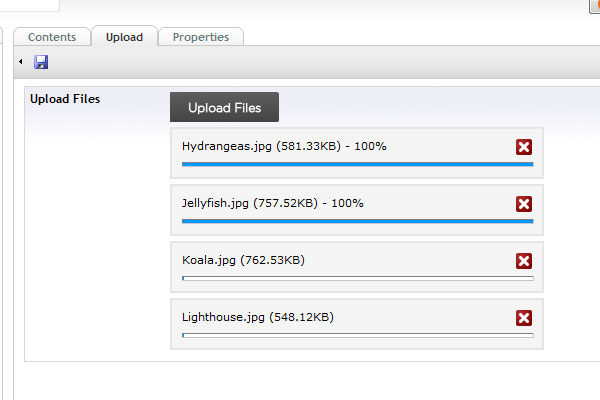
Multifileupload for Plone using uploadify
Plone integration
Upload folder tab action is install with default profile. You can installit via portal_quickinstaller or via Addons section in control panel.
Configuration
The following settings can be done in the site_properties.(please use string properties only!):
ul_auto_upload -- true/false (default: false)
Set to true if you would like the files to be uploaded when they areselected.
ul_allow_multi -- true/false (default: true)
Set to true if you want to allow multiple file uploads.
ul_sim_upload_limit -- number 1-n (default: 4)
A limit to the number of simultaneous uploads you would like to allow.
ul_queue_size_limit -- number 1-n (default: 999)
A limit to the number of files you can select to upload in one go.
ul_size_limit -- size in bytes (default: empty)
A number representing the limit in bytes for each upload.
ul_file_description -- text (default: empty)
The text that will appear in the file type drop down at the bottom of thebrowse dialog box.
ul_file_extensions -- list of extensions (default: *.*;)
A list of file extensions you would like to allow for upload. Format like*.ext1;*.ext2;*.ext3. FileDesc is required when using this option.
ul_button_text -- text (default: BROWSE)
The text you would like to appear on the default button.
ul_button_image -- path to image (default: empty)
The path to the image you will be using for the browse button.NOTE: If you are using a **different sized button image* you have to setul_height and ul_width otherwise your ul_button_image will be stretched tothe defaults (110x30)*
ul_hide_button -- true/false (default: false)
Set to true if you want to hide the button image.
ul_script_access -- always/sameDomain (default: sameDomain)
The access mode for scripts in the flash file. If you are testing locally, set to `always`.Winfast pc760m02-gx-6lrs drivers for mac.
ul_width -- number (default: 110)
The ul_width value which should be set when using a different sizedul_button_image
ul_height -- number (default: 30)
The ul_height value which should be set when using a different sizedul_button_image
ul_scale_image_size -- x,y
These two values define the max x,y size in pixels of the image. Scalesan image down to at most ul_scale_image_size size preserving aspect ratio.Example: 800,600 to set a maximum size of 800x600 pixels
ul_content_field -- Contenttype.field
The uploaded file is included into the specific field from the specific ContenttypeExample: File.file it uploads to field file from the contenttype File
Adding a custom File Mutator Utility
If you want to so some special handling for uploaded files before they getcreated in the portal, you can simply register a new utility providing theIFileMutator Interface.
Your utility will be called with file_name, file_data, content_type justbefore the content will be created in the portal.
Example


A simple utility which adds a 'photo-' prefix to image filenames
configure.zcml:
utility.py:
Note
Your utility has to return a tuple of:
Customization for specific BrowserLayer
If you have your own skin installed which is based on it's own BrowserLayer(by default IThemeSpecific) and want to customize the look and feel ofcollective.uploadify's you could override the upload view and/or the uploadinitialize callback view
Customize view template:
Customize initialize template:
Don't forget to register the new upload initialize view for yourthemespecific browserlayer by using:
How have you guys handled uploading multiple files in a single shot before?As I see it, there are a number of ways:. Create an extension field that supports the multiple option in HTML5 (which safari only supports, ff 3.5 might) and creates tables to handle multiple files. I’ve implemented this in a very rudimentary way that works, but you lose the ability to easily track metadata for each file and the ability to assign multiple files to multiple sections. Create a front-end form using the allow-multiple option and with some JS magic populate the form with fields0.nupload-file.
Which might work and might be an easy way. Create an extension to modify the backend to add a dialog that supports adding multiple entries. I’m not even sure how to do this.
Create a new extension using something like and a modified text/upload field to just store the link to the file and let uploadify handle the uploading. This also might be an easy way.Thoughts? Number 2 would be the obvious choice since it’s do-able out o’ the box. Do you want to upload n number, or limit to a fixed number?
If the former, you would be best using a separate Files or Assets section which is linked back to your main entry.With an allow-multiple event you can then submit multiple files and link them up. You could possibly use Rowan’s Sub Section field to make this Files section inline inside of the main entry.I started an extension to add Uploadify to upload fields in the backend:The problem here is, as you say, files are uploaded through Uploadify’s own PHP script which bypasses Symphony’s validation goodness. I’m after someone who knows more than I to polish it off by integrating with an upload field validation itself, so Uploadify remains as a thin JavaScript layer, leaving the uploading native to Symphony. I’m still using a separate files section, but this whole thing arose when I needed to jam 1000 images in the section. While this might be solved by using an external service, well, that just wouldn’t be any fun.Option number 2 does seem like the easiest, but I think it could be handled better, either with uploadify or even ftp.
The issue then is what you described in the other post. That we’d need to instantiate the field.In the case of mass-entries do what symphony normally does, except calling processRawFieldData and checkRawFieldData without POSTing since the file’s already uploaded, but still create the entry.In your case, just simply not creating the entry and only looking at the field. I assume you’ve looked at how symphony processes entries; to create an upload field object (this is all in the upload.php or whatever uploadify calls) this might work, someone could chime in with some knowledge;p.it looks like you’d need to instantiate it by creating an engine? Object (which is what the root /index.php does I take it), this seems like the only unknown, perhaps something like this.
Fallout 4 new quests. They're a half-@rsed, game-padding exercise in sloth and should be truly optional and ignorable. Now don't get me wrong, I think Bethesda's use of 'radiant' quests in Fallout 4 (which are are repetitive garbage) are a despicable insult to gamers, the RPG genre and the Fallout name. They are absolutely no substitiute for a proper quest line or proper side quests.But that one comment fixed both issues. Not only was Preston not giving me the Castle quest but he wasn't giving me any quests at all. Originally posted by:The only way that seems to work is to use the console (if you're playing survival beta, you need to do www.nexusmods.com and then install www.nexusmods.com).Stand near Preston and use this command:SetStage 0003a457 0This is the command to use to start a quest with a given ID; 0003a457 is the id of Taking Independancecheers, you totally sorted that annoying bug.
Define('DOCROOT', rtrim(dirname(FILE), '/'));define('DOMAIN', rtrim(rtrim($SERVER'HTTPHOST', '/'). Dirname($SERVER'PHPSELF'), '/'));requireonce(CORE. '/class.frontend.php');$Frontend = Frontend::instance;$this-engine = $this-ParentCatalogue'frontend'.create a SectionManager Object, $sectionManager = new SectionManager($this-engine); fetch the section you’re in by id, $sections = $sectionManager-fetch($id, 'ASC', 'name');, you should be able to pass the section id into uploadify (I’m sure it exists somewhere in $GLOBALS).fetch all the fields out of the section $section-fetchFields, find your field, it should be an actual field object, and at which point you can:.use this code in the field.upload.php. Fetch(NULL, 'ASC', 'name');foreach ($sections as $section)printr($section-fetchFields);exit;?Just substitute NULL for the $id, and continue, and it should work!